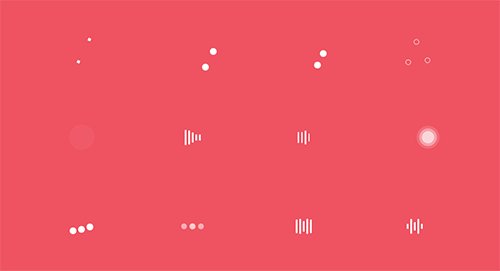
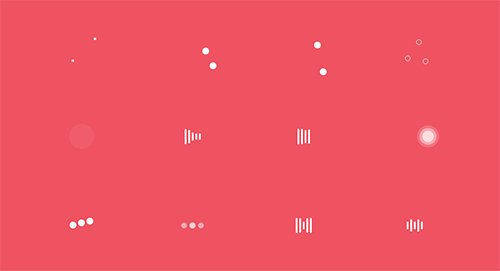
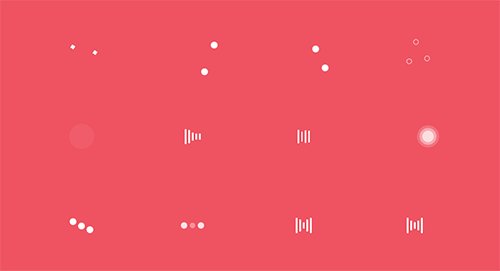
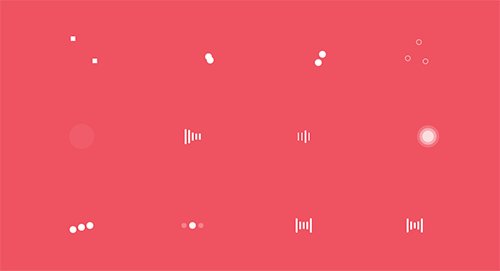
当网页的页面大小较大,用户加载可能需要较长的时间,在这些情况下,我们一般会用到(加载)loading动画,提示于用户页面在加载中,这些UX常识我想很多设计师都懂,但做一个GIF动画有点麻烦,为了方便,看看今天分享的Loader.css,仅用CSS样式就能实现一个loading动画效果。
当前有35个动画效果,所以选择还是挺多的。
使用方法
Step 1: 引入 loaders.min.css 和 loaders.css.js ,这个JS仅是为了简化动画的DIV标签,如果不加这个JS,那么你的动画就必须加上对应数量DIV标签才能正常显示动画,所以建议加上,这样语义化好会好些。
<link rel="stylesheet" type="text/css" href="loaders.min.css"> <script type="text/javascript" src="loaders.css.js"></script>
Step 2: HTML代码,给loading元素加入动画class,如下:
<div class="loader-inner ball-pulse"></div>
改变加载动画颜色
此外你还要可以为loading动画加上颜色,代码如下:
.ball-grid-pulse > div { background: orange; }
浏览器兼容性
- IE 9+
- Firefox 36
- Chrome 41
- Safari 8
虽然不兼容IE8或以下版本,但我觉得已经够用了,目前现在用IE10和手机浏览网页的用户也很多了。
样式库名称: loaders.css
转载请注明:苏demo的别样人生 » 仅CSS实现的加载动画 – Loader.css




 微信扫一扫,打赏作者吧~
微信扫一扫,打赏作者吧~


