
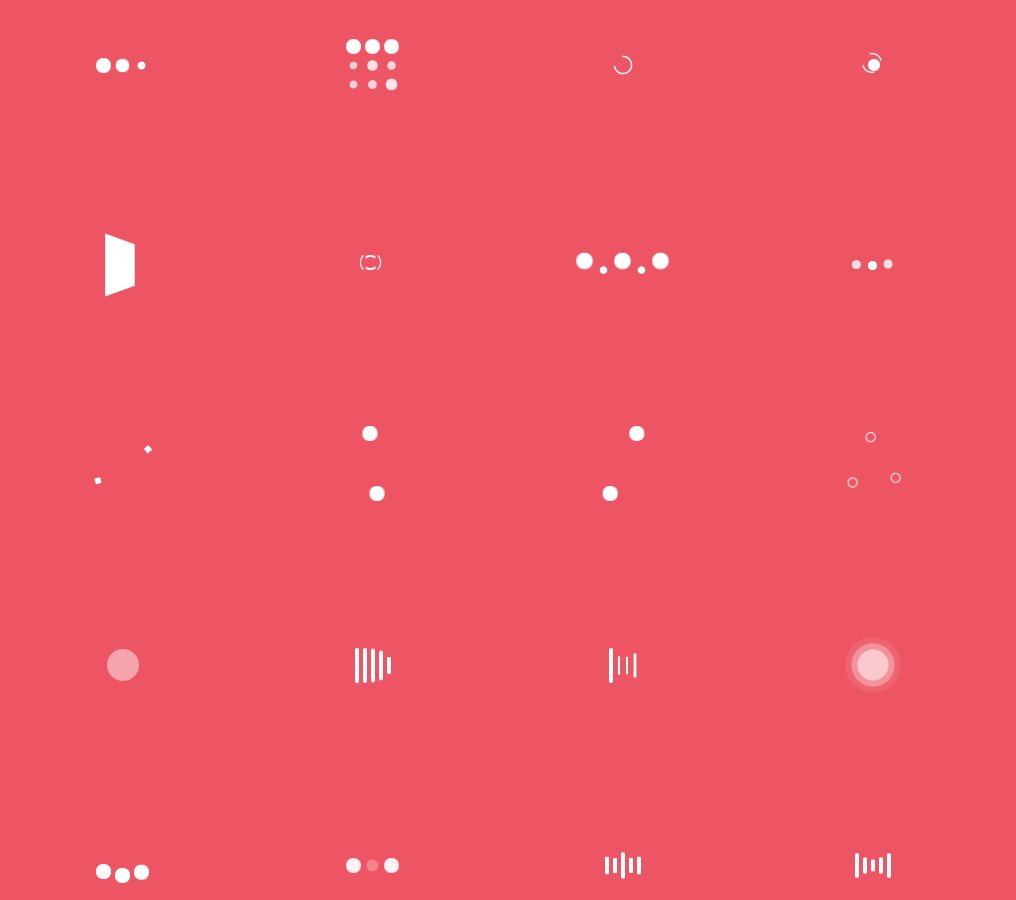
访问地址:
https://github.com/ConnorAtherton/loaders.css
安装方式:
bower install loaders.css
npm i --save loaders.css使用方法:
1.包裹文件 2.使用 ,示例:<div class=”loader-inner ball-pulse”></div> 3.将适当数量的<div>s插入该元素
扩展:
jquery混合使用
包括loaders.min.css,jQuery和loaders.css.js
创建一个元素并添加动画类(例如<div class=”loader-inner ball-pulse”></div>)
loaders.js 是为每个动画注入正确数量的div元素的简单帮助库
要初始化页面加载后添加的加载器,请选择div并调用loaders它们(例如$(‘.loader-inner’).loaders())
更改背景色:
.ball-grid-pulse > div {
background-color: orange;
}更改尺寸:
.loader-small .loader-inner {
transform: scale(0.5, 0.5);
}兼容性:
- IE11
- Chrome 41+
- FireFox 36+
- Safari 8+


 微信扫一扫,打赏作者吧~
微信扫一扫,打赏作者吧~